Firefox浏览器最为强大的就是它的定制性与扩展性,Stylish是一个可用于Firefox的扩展,它可以让你自定义css来控制页面的显示方式.而由于Firefox浏览器也是有DOM结构的,所以也可以用Stylish来自定义火狐的界面,实现最个性化的定制.DOM Inspector是用来帮助查找DOM结点的一个工具.
首先,你的Firefox需要安装Stylish和DOM Inspector这两个扩展,它们都可以在火狐的扩展中心搜索到.
现在的软件很多都有个"换皮肤"的功能,充分说明了定制个性化的界面已经成为现在用户的需求了~而Firefox浏览器就提供了最为强大的定制性,比如在新版的Nightly中,火狐加入了新式的UX界面,不过作为一些老用户来说,这个新界面现在还是有点难以接受= =. 所以果断用Stylish改变它!

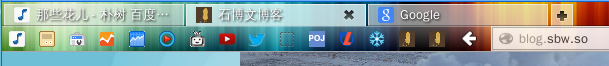
这是火狐的UX界面,可以看到出现了圆弧的梯形标签,而石博文则更喜欢棱角分明的方形标签,还有就是标签的高度非常高,现在的屏幕长宽比越来越大,这样高度的标签页使得可视高度又缩小不少~

经过一阵折腾之后,终于把标签页弄成了喜欢的样子:)
先来介绍一下DOM Inspector这个扩展,它可以获得各种xul的DOM结点,简单说,就是可以获得各个控件的id或者class选择器,有了这些选择器,就可以在Stylish中使用css来定制它的样式啦~

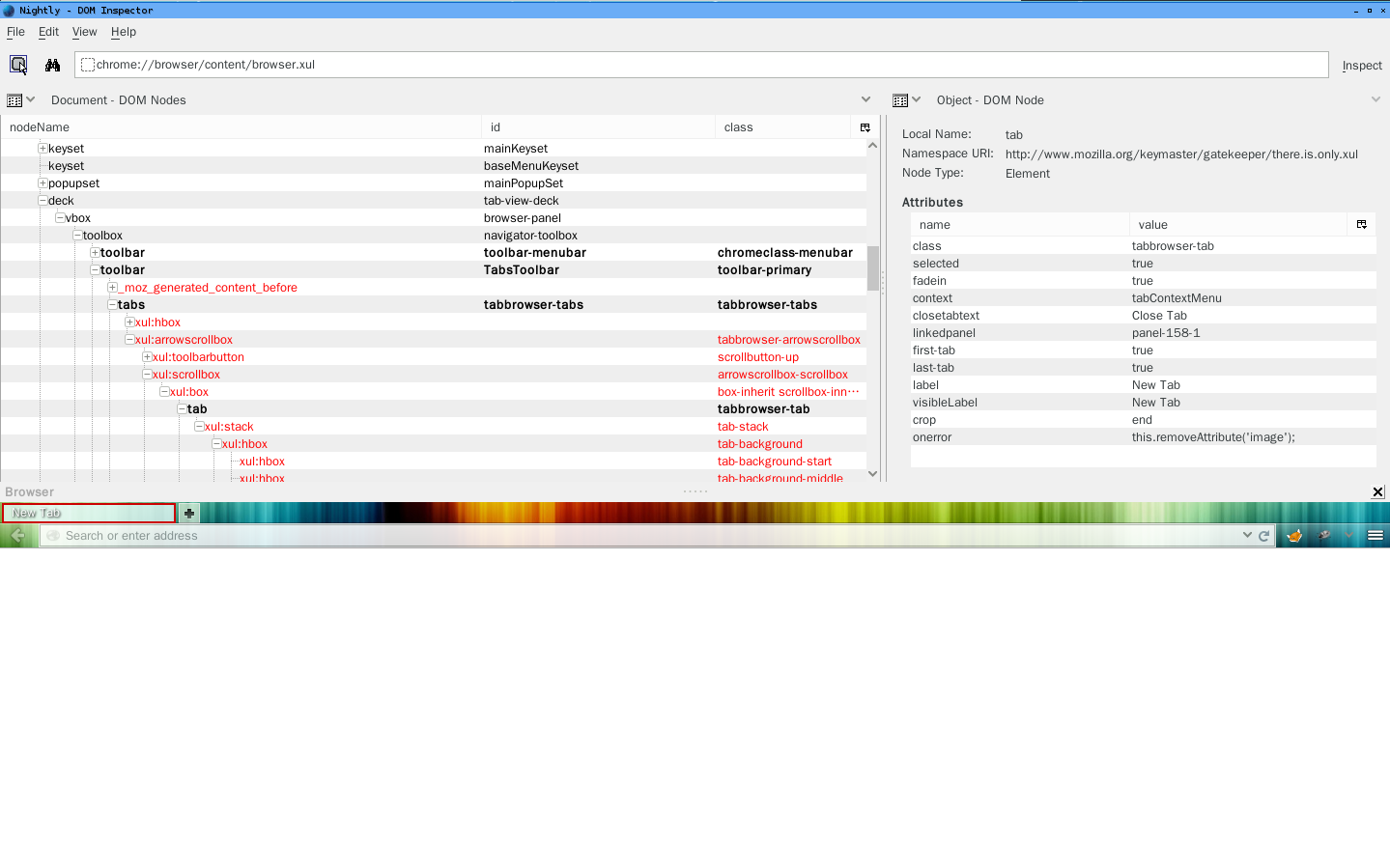
在地址栏输入 chrome://browser/content/browser.xul ----这就是Firefox界面的xul地址----就可以看到下面出现了Firefox的界面,而上方则显示出了各个节点的名称.
实战
比如现在想修改标签页字体的颜色,先打开DOM Inspector.

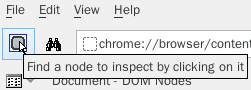
点击工具栏有个鼠标下带个圆圈的图标,然后点击标签页,这时DOM Inspector就会定位到标签页这个节点上.

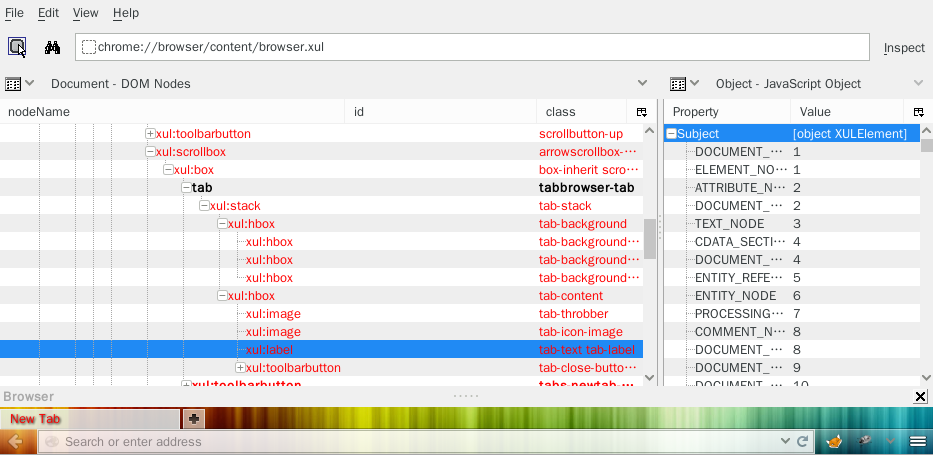
点击不同的节点,下面显示的图像就会给当前选择的节点绘制一个红色的边框,方便观察.经过分析,控制标签页文字的应该是.tab-text .tab-label这两个类选择器.到此,DOM Inspector的任务就结束了.

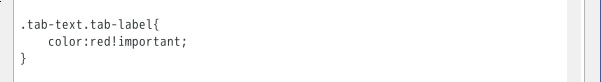
下来打开Stylish,创建一个样式,输入css代码来改变文字颜色,有时因为存在默认样式,所以最好在后面加个!important表示我们写的样式具有高优先级.

保存(或预览)后可以看到标签的文字颜色已经变成了红色.


 在没有特别指明时以
在没有特别指明时以